PhpStorm でも JavaScript のデバッグができるとのこと.
PhpStorm なら普段使い慣れた IDE 環境のように操作することができると思い,設定項目を調べてみました.
設定項目は以下の通りです.
1. PhpStormのPHP設定を行う 2. ChromeにJetBrains IDE Supportをインストールする 3. ビルトインウェブサーバの設定を行う 4. JavaScript Debugの設定を行う
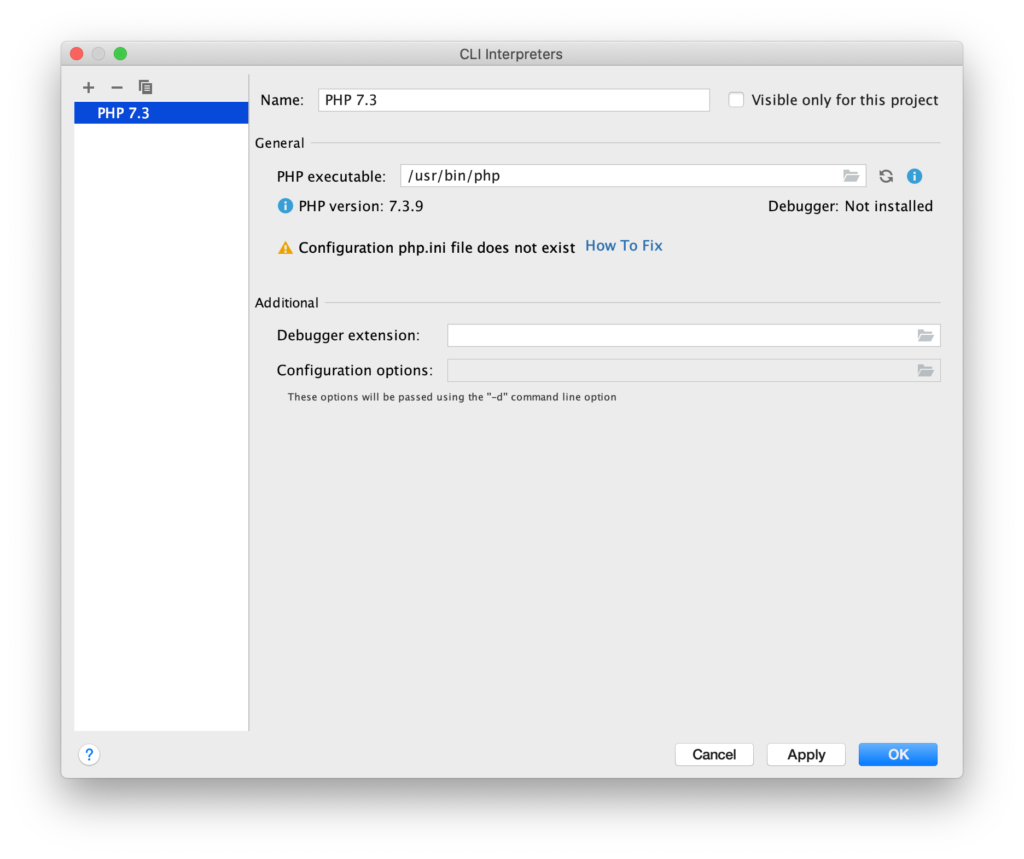
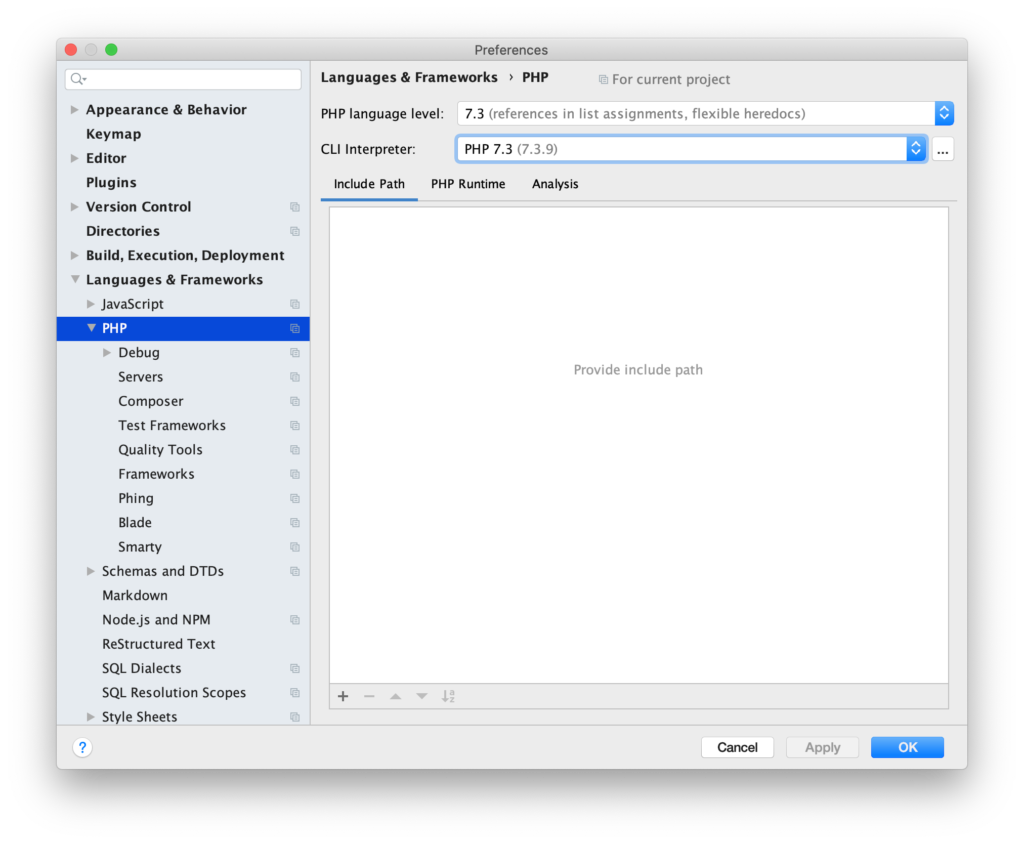
macOS Catalina を使用していますが,PHP 7.3.9がインストールされていたので,PhpStormに使用するバージョンを設定します.
 |
 |
Run/Debug ConfigurationsでBuilt-inサーバの設定を行います.(Name,Document rootを設定)
PhpStormのプロジェクトを作成し,htmlとjsのファイルを配置します.
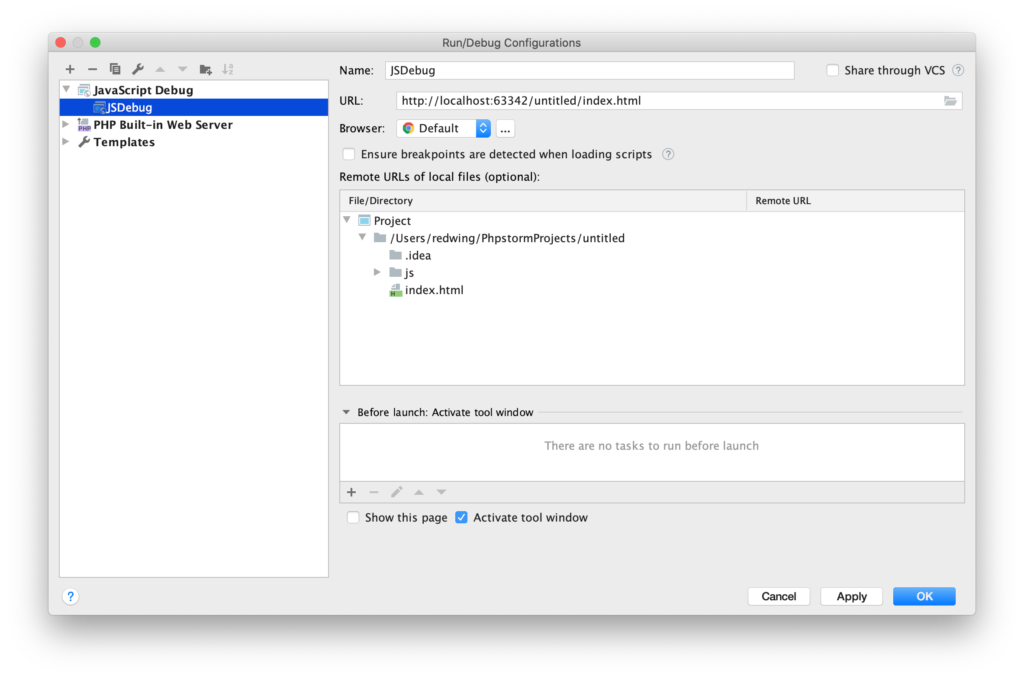
Run/Debug ConfigurationsでJavaScript Debugの設定を行います.(Nameを設定)

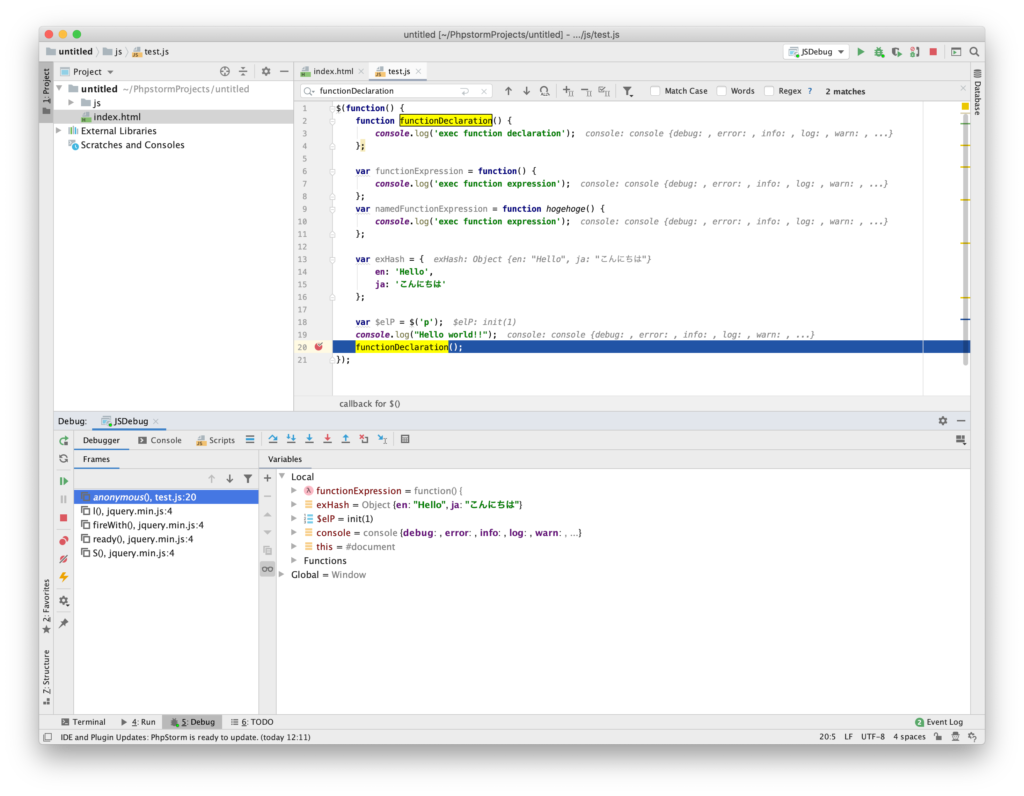
(ウィンドウ右上の)デバッグボタンを押下することでデバッグを実行することができます.

参考: [PhpStorm/WebStorm]JavaScriptデバッガを使おう!
参考: [PhpStorm]ビルトインウェブサーバでPHPアプリを動かす