Macユーザなのですが,年に一度の確定申告のためだけにParallels Desktopで,Windows7を使用しています.
Windows7がとても古いOSであることは重々承知の上なのですが,グズグズしているうちにとうとうMicrosoftによるサポートが2020年1月に終了するとのニュースを目にしました.
一時期,Windows7からWindows10へ無償アップグレードができた期間がありましたが,今はもう無理かなーと諦めていたところ,無償アップグレードができるようだったので,早速,実施してみました.
私の環境は,iMacでParallels Desktop 15 for Macを使用し,Windows7(32bit)を使用しているのですが,このような環境でも問題なくアップグレードできましたので,同じようなユーザーの方は試してみては如何でしょうか?
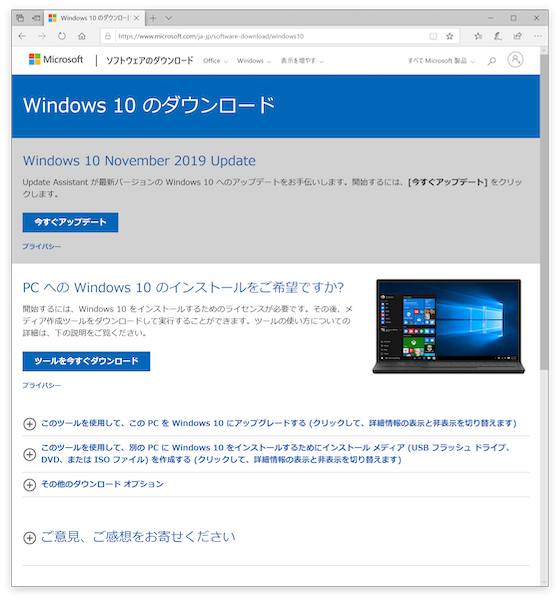
下記URLの「ツールを今すぐダウンロード」ボタンからアップグレードすることができます.
(インストール媒体を作成することも可能なようですね.)