パレットについて調べたのでメモ.
一度使用したカラーをまた使いやすくするように登録しておく機能がパレット.
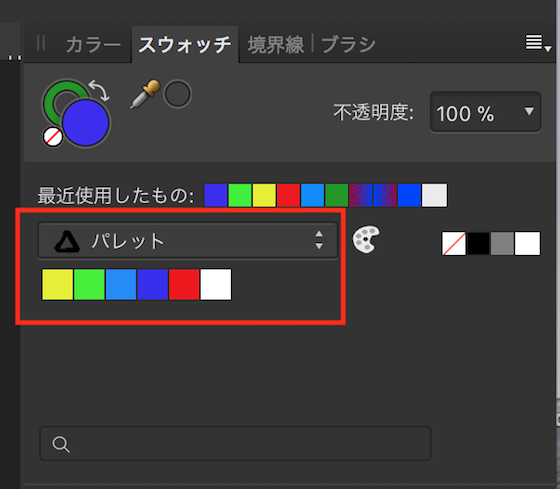
たぶん,カラーをパレットに登録しておけば良いのだろうとメニューをみてパレットに複数の種類があることに気づき,どのパレットを選択すれば良いのか?分からなかったので,調べてみました.
Affinity Designer のパレットは以下の3つ.
・システム パレット
・アプリケーション パレット
・ドキュメント パレット
Affinity の質問サイトに以下のコメントがありました.
Two questions on color palettes
if you want to use the palette only in Affinity Designer choose Add Application Palette, if you want it available to the whole system choose the Add System Palette.
ですから,アプリケーション パレットなんかを選んでおけばとりあえず良さそうです.
ほかのアプリでも作成したパレットを使いたかったら,システム パレット?
そのドキュメントのみで使いたかったら,ドキュメント パレットということのようです.
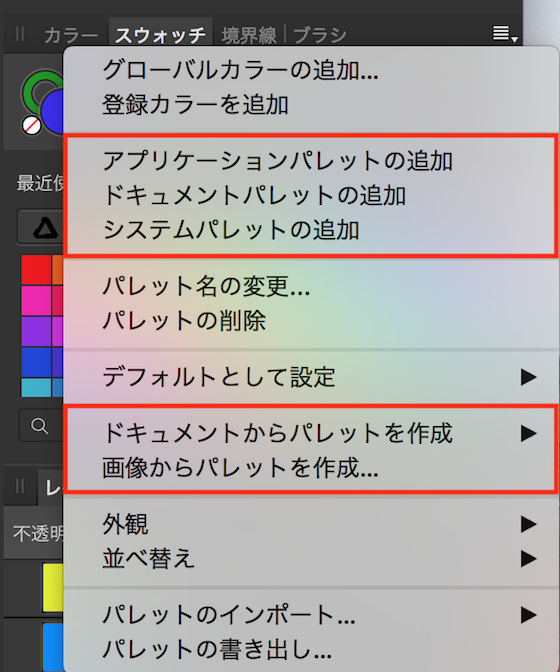
あと,パレットは自動生成もできるようで,以下のメニューからできます.
「ドキュメントからパレットの作成」
「画像からパレットを作成…」

たとえばこんなドキュメントから,

こんなパレットを作成できます.