![]() 私が使うキーボードショートカットのみ,調べてみました.とりあえず,ツールをキーボードで切り替えられるようになれば,トレース操作しやすいので OK でしょう.
私が使うキーボードショートカットのみ,調べてみました.とりあえず,ツールをキーボードで切り替えられるようになれば,トレース操作しやすいので OK でしょう.
| ファイル操作 | |
|---|---|
| 新規 | ⌘+N |
| 保存 | ⌘+S |
| 閉じる | ⌘+W |
| ツール | |
| 移動ツール | V |
| ノードツール | A |
| ペンツール | P |
| 表示 | |
| ズームイン | ⌘+ |
| ズームアウト | ⌘+- |
| ウィンドウにフィット | ⌘+0 |
| 選択オブジェクトをズーム | ⌘+Shift+0 |
| オブジェクト操作 | |
| グループ | ⌘+G |
| グループ解除 | Shift+⌘+G |
| 選択操作 | |
| すべてを選択 | ⌘+A |
![]() 私が使うキーボードショートカットのみ,調べてみました.とりあえず,ツールをキーボードで切り替えられるようになれば,トレース操作しやすいので OK でしょう.
私が使うキーボードショートカットのみ,調べてみました.とりあえず,ツールをキーボードで切り替えられるようになれば,トレース操作しやすいので OK でしょう.
| ファイル操作 | |
|---|---|
| 新規 | ⌘+N |
| 保存 | ⌘+S |
| 閉じる | ⌘+W |
| ツール | |
| 移動ツール | V |
| ノードツール | A |
| ペンツール | P |
| 表示 | |
| ズームイン | ⌘+ |
| ズームアウト | ⌘+- |
| ウィンドウにフィット | ⌘+0 |
| 選択オブジェクトをズーム | ⌘+Shift+0 |
| オブジェクト操作 | |
| グループ | ⌘+G |
| グループ解除 | Shift+⌘+G |
| 選択操作 | |
| すべてを選択 | ⌘+A |
![]() Affinity Designer を購入しました.
Affinity Designer を購入しました.
購入に際しては Sketch と比較検討しました.
どちらもこれからが楽しみなデザイン アプリですが,ベクター系の編集については Affinity Designer の方が注目されている気がします.
Sketch も UI デザイン,プラグイン,クラウドと連携したサービスなどが注目されていますね.
今回初めて知ったのですが,AD にも UI デザイン部品が用意されています.
GRADE UI KIT: Affinity Designerを購入すれば無料で入手可能
「58ドルのGrade UI Kitを無料で入手可能」と紹介されています.
これは,一種のマーケティング的なものだと推察しますが…
今回の購入動機は,Illustrator の置き換えアプリを探すというのが主旨だったので,AD を選びました.
あと,iPad でも Affinity Photo をリリースしているということもプラス材料です.
価格は,AppStore で 6000 円でした.(買い切り価格.)
ネット上の評判通り動作は軽快で,使用感もよいです.
画像編集に関しては初心者ですので,私には機能,価格のバランスがとれていると思います.
これから少しずつ調べていくつもりです.
というわけで,早速調べた事柄をメモしておきます.
当然なのですが,同様の事柄を表す呼称が,Illustrator とは異なるので,最初に少し戸惑います.
パス,アンカーなどカーブ,ノードって呼んでいたり…
ライトユーザには少し戸惑う点ではあります.
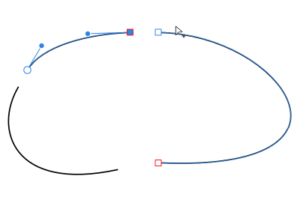
![]()
1. ノードツールで接続したいカーブを選択する.

(Shift キーを押下しながらカーブを選択すると複数選択できる)
(カーソルに+がつく)
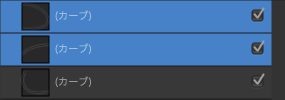
複数のカーブが選択できているとレイヤーのカーブ選択も複数になります.

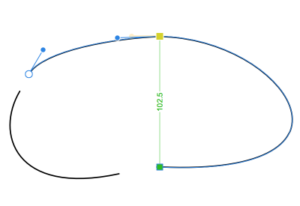
2. ノードを接続したいノード上にドラッグする.(ノードが黄色になる)

3. アクション:[カーブを結合]を選択する.
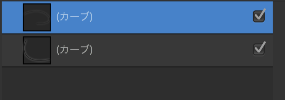
![]()
2つのカーブが結合されて,レイヤーが1つになっています.

1. ノードツールで切断したいカーブを選択する(ノードが黒丸になる).
2. アクション:[カーブの切断]を選択する.
1. ノードツールでノードを追加したいカーブの箇所(カーソルをに〜がつく)をクリックする.
1. ノードツールで削除したいノードを選択する(ノードが黒丸になる).
2. [delete]キーを押下する.