基本的に Interface Builder は使わない派なのですが、先日必要に迫られて利用した際に TableView と Cell を関連づけるのに苦労したのでメモしておく。
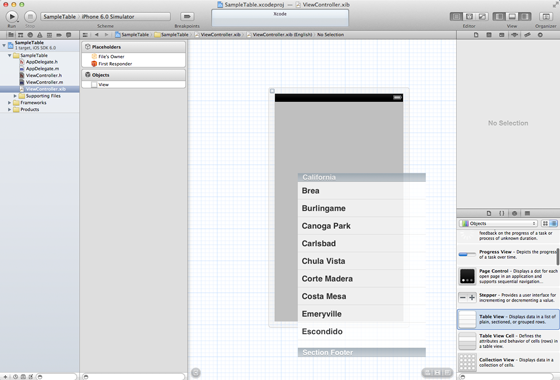
1. Interface Builder で TableView をビューに貼り付ける

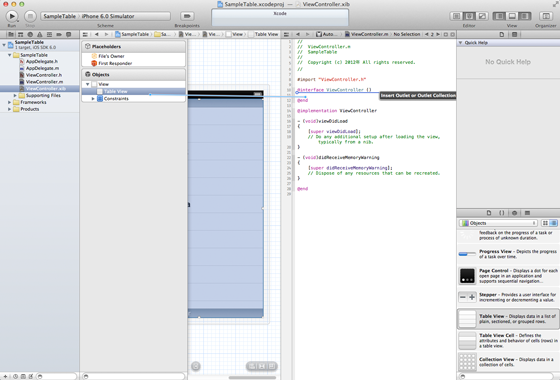
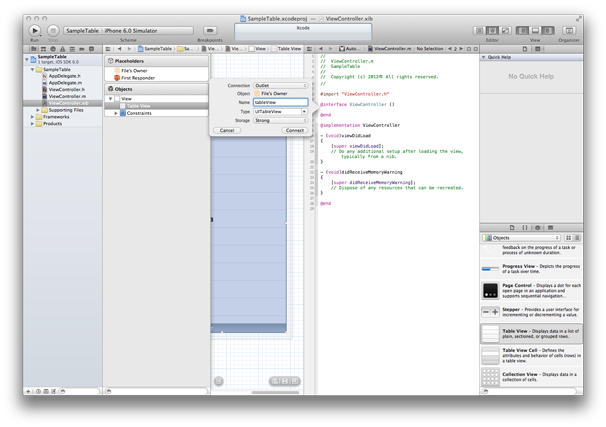
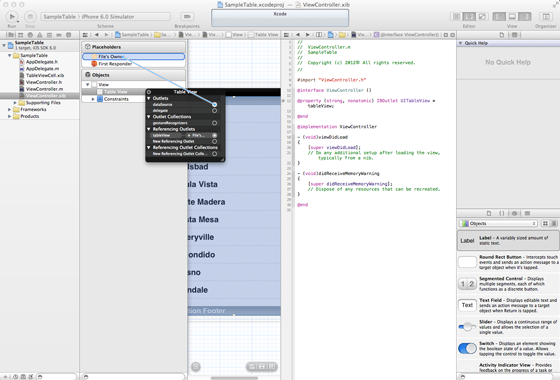
2. Interface Builder のテーブルビューから右マウスクリックでヘッダに IBOutlet 宣言を作成する


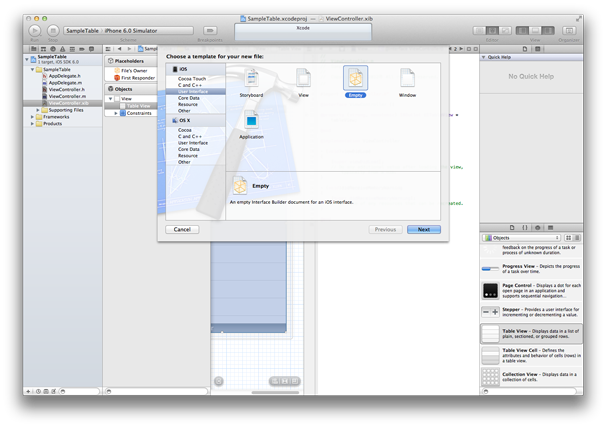
3. Interface Builder で Empty – .xib ファイルを作成し、テーブルビューのセルを作成する

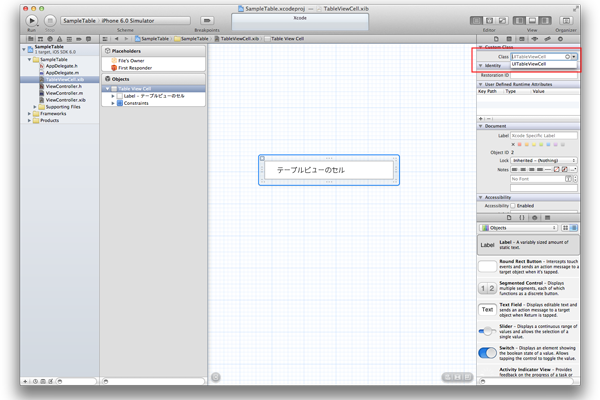
4. Interface Builder でテーブルビュー セルの”Custom Class – Class”を自クラス名を設定する

5. テーブルビューの”datasource”を”File’s Owner”に設定する

6. テーブルビューに表示するデータ配列を作成する
7. テーブルビューのセル クラスを作成する
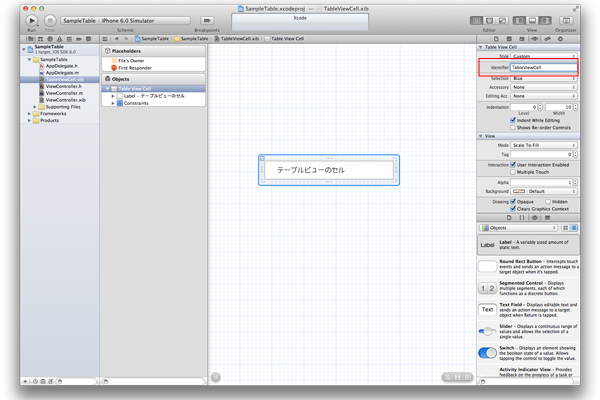
8. Interface Builder でテーブルビュー セルの”Table View Cell – Identifier”をソースコードと同じに設定する
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | - (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { static NSString* identifier = @"TableViewCell"; TableViewCell* cell = (TableViewCell *)[tableView dequeueReusableCellWithIdentifier:identifier]; if (nil == cell) { cell = (TableViewCell *)[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; // リソースが NSArray で取得される NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"TableViewCell" owner:nil options:nil]; for (id oneObject in nib) { if ([oneObject isKindOfClass:[UITableViewCell class]]) { cell = (TableViewCell *)oneObject; break; } } |
リソースが NSArray で返されるのでクラスを判定して適切なリソースを適用するようにしなくてはならない。
一つの.xib ファイルに複数のリソースを作成できるようなので、このような手順になるんでしょう。

注意点
1. .xib と ソースファイルが紐付けられない場合、File’s Owner のクラス名設定が合致していない場合がある
2. this class is not key value coding-compliant for the key
メッセージが表示される場合、Interface Builder の設定に問題がある
オブジェクトの追加、削除を繰り返していると、不要な設定が残っていることがある。
正直、Interface Builder はプログラマにとってあまりメリットが感じられない。
メリットとしては「モックを早く作る」とか「オブジェクトを配置する際の座標を調べられる」程度かと思います。
オブジェクトへの設定などはコードで行った方があとで検索などでチェックしやすかったり、生成処理を統一できたりメリットがあります。
こういうツールって一見便利そうに見えて実は便利じゃないって感じなんですよね。
一応、今風を知っておくということで触ったが、こういうのを抵抗感なく多用できるタイプではないです。(>_<)
適材適所ってやつが重要ですよね。