▼ Emmet
【概要】
Emmet とは HTML,CSS コーディングをサポートするプラグイン.
【使い方】
タグ入力後,「Tab」キーを押下
【例】
・ html の雛形を入力する
「!」入力後,「Tab」キーを押下
・ 「要素.class名」の指定
div.box と入力し,「Tab」キーを押下
1 | <div class="box"></div> |
・ 「>」でネストを指定
div>p と入力し,「Tab」キーを押下
1 2 3 | <div> <p></p> </div> |
参考: EMMETの使い方
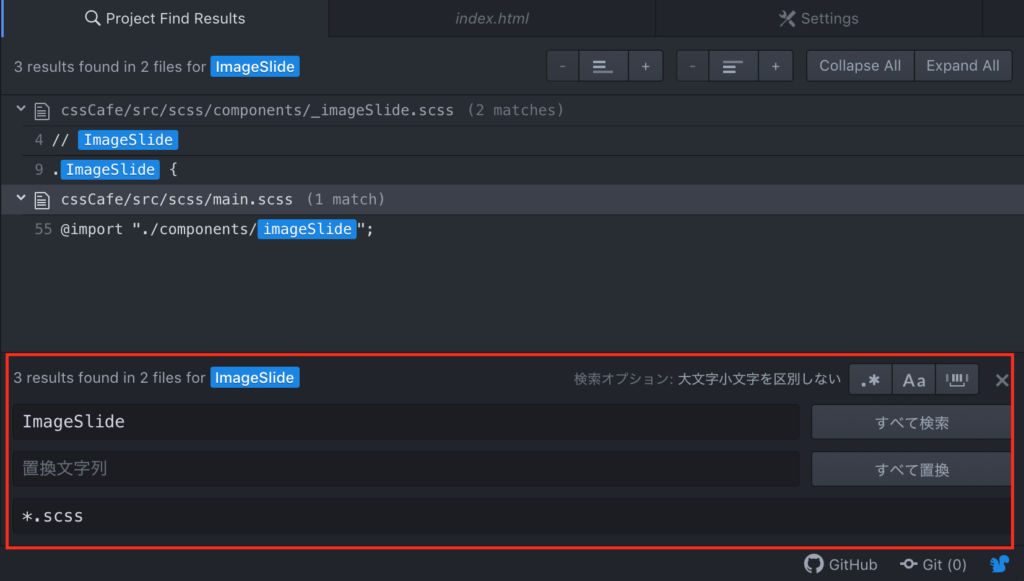
▼ フォルダ配下の検索方法を調べる
command + shift + f
「ファイルまたはディレクトリのパターン」を指定しないと検索できないことに注意.

▼ html を整形する
“atom-beautify”プラグインで整形することができる.
エディタ上で右クリック > Beautify editor contentsをクリック
ショートカットキーは,control + option + b(eautify)
▼ ファイルの差分を調べる
“split-diff”プラグインを使用する.
Follow @redwing1300