▼ 設計手法について
設計手法については幾つかあるらしいですが,なんとなく主流は BEM と呼ばれるものらしい.
BEM
3つの要素を元に名前を設定する.
Block, Element, Modifier
Block__Element–Modifier
Block–Modifier
▼ Sass の表記
div タグの class 属性などは以下のように記述する.
| class | セレクタの始まりを「.」にする |
| id | セレクタの始まりを「#」にする |
▼ Sass 主な機能
& 親参照
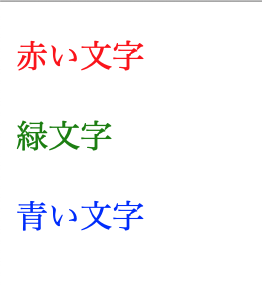
以下の html と main.scss をビルドすると添付のような文字色で表示される.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./dist/css/main.css"> <title>Document</title> </head> <body> <p>赤い文字</p> <p class="green">緑文字</p> <p><span class="blue">青い文字</span></p> </body> </html> |
1 2 3 4 5 6 7 8 9 | /* main.scss */
p {
color: red;
&.green {
color: green;
}
.blue {
color: blue;
} |

▼ mixin
@mixin で定義して,@include で適用する.
▼ インターポレーション(#{})
変数の参照
参考:
今更ながらBEMについてと、それに対応するSassについてまとめてみる
BEMをSassで快適に書く方法
▼ sass と scss の違いは?
記法のことを指していることが多く,scss 記法が CSS に近いルールで記述できる.
主流はこちらになっている.